こんにちは。たいら(@tairaengineer2)です。
この記事では、Visual Studioでxmlファイルの作り方について解説します。
スポンサーリンク
前提条件
この記事では、Visual Studio 2017 Communityを使っています。
インストールの仕方は、下の記事をご参考ください。
xmlとは
xmlとは、こんなファイルです。
<?xml version="1.0" encoding="utf-8" ?>
<productTable>
<product>
<name>幕の内弁当</name>
<price>498</price>
</product>
<product>
<name>唐揚げ弁当</name>
<price>398</price>
</product>
<product>
<name>セレブ弁当</name>
<price>998</price>
</product>
</productTable>こんな感じで、HTMLのようにタグで囲まれた、データを扱うときに使われる拡張子が.xmlのマークアップ言語です。
Extensible Markup Language(エクステンシブル マークアップ ランゲージ)は、基本的な構文規則を共通とすることで、任意の用途向けの言語に拡張することを容易としたことが特徴のマークアップ言語の総称である。
一般的にXML(エックスエムエル)と略称で呼ばれる。
JISによる訳語は「拡張可能なマーク付け言語」。
Extensible Markup Language - Wikipediaから引用させて頂きました
xmlはHTMLと違って、タグを自由に設定することができます!
なので、先ほど例に使った
<name>幕の内弁当</name>のnameタグは、私が考えて作りました。
このように、xmlは自由にタグを作ることが出来ます。
なので、日本語でタグを作ってもOKなんです。
でも、文字化けする可能性があるので、英語の方が良いです。
タグは、英語で、かつ、自分が分かりやすいものをつけましょう!
xmlの書き方を知りたい方は、解説した記事がありますのでこちらをご参考ください。
Visual Studioでxmlの作り方
では、Visual Studioでxmlの作り方を解説します。
解説で使うプロジェクトは、コンソールプロジェクトです。
コンソールプロジェクトを作成するやり方は下の記事をご参考ください。
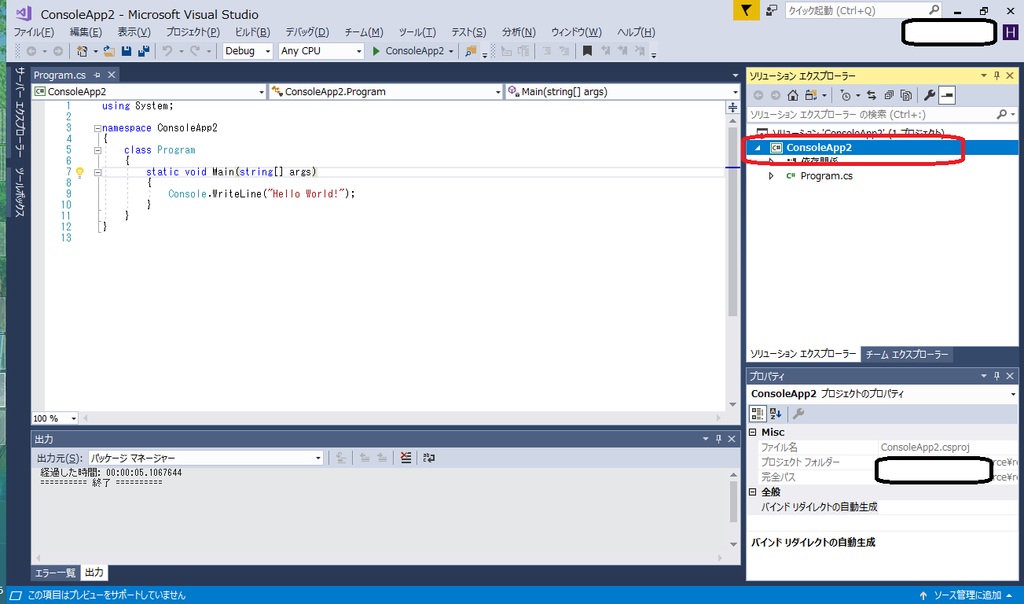
まず、プロジェクトを開きます。

↓の画像のように、プロジェクトを指定している状態で

右クリックをします。

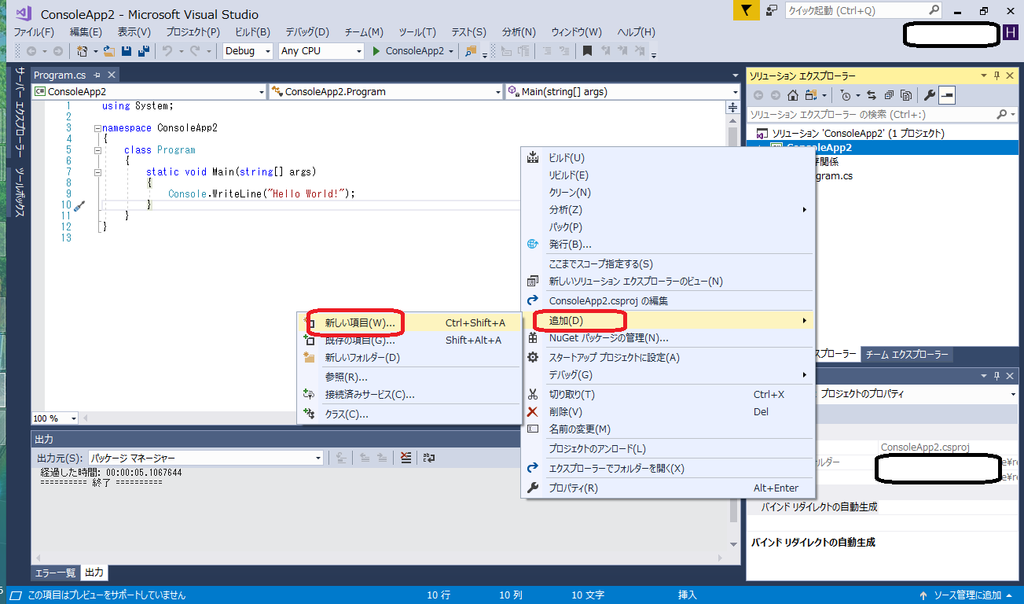
- 追加
- 新しい項目
の順番でクリックします。

すると、新しい項目を追加する画面がポップアップします。
右クリックがめんどくさい人は、[Ctrl]+[Shift]+Aキーを同時に押すと同じ事ができます。
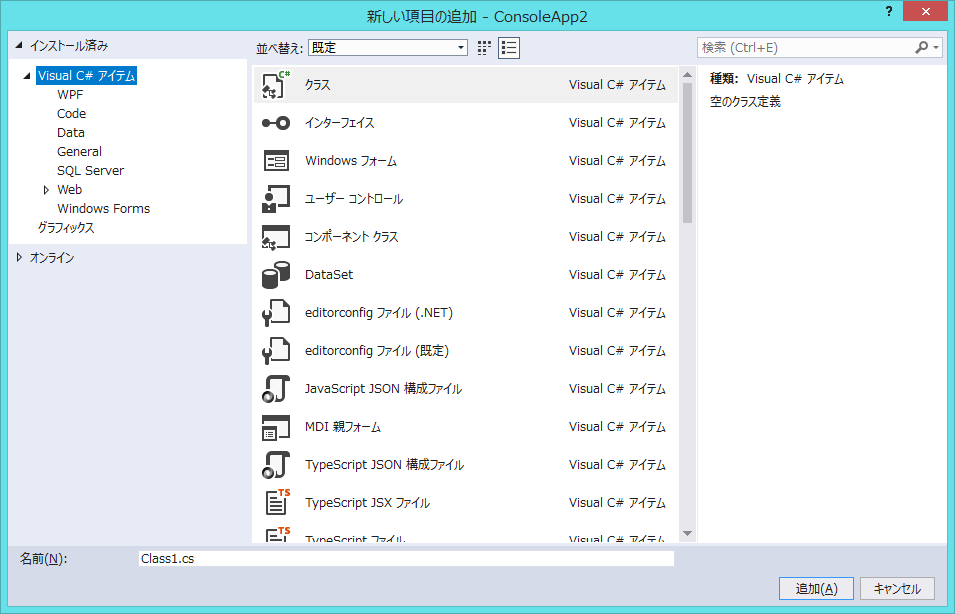
この画面では、今使っているプロジェクトに
- C#
- xmlファイル
- テキストファイル
などなど、色んな拡張子のファイルを追加することができます。
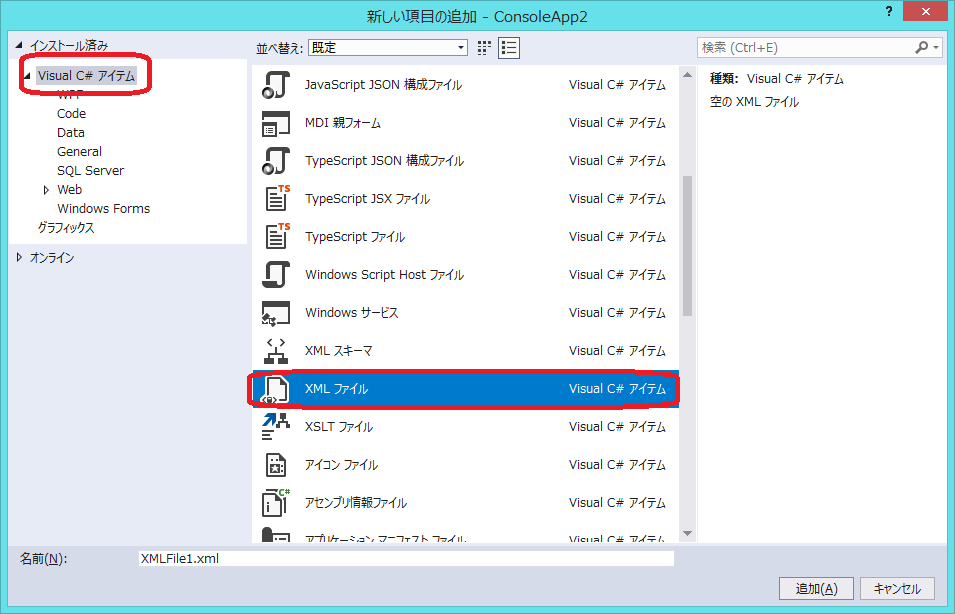
xmlファイルを追加するには

左上のインストール済みは、Visual C# アイテムを指定し、 真ん中では、XMLファイルを指定します。
指定すると、ファイルの名前は自動で設定されます。
上の画面だと、XMLFile1.xmlですね。
名前はこのままでもOKですし、変更してもOKです!
個人的には、ファイル名は変えた方が良いと思います。
XMLFile1.xmlの名前のままだと、何を書いているのか分からないですからね。
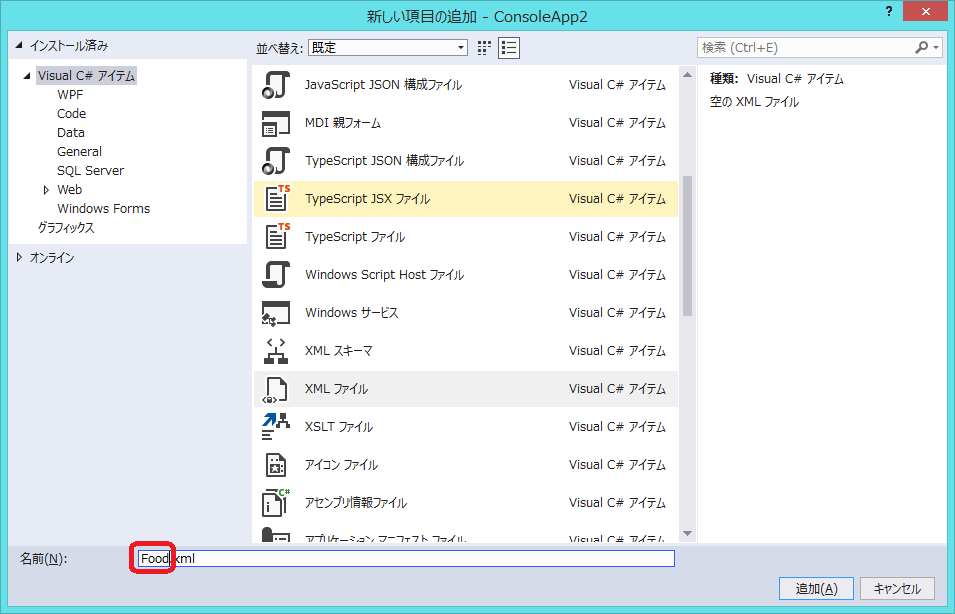
ファイルの名前を変更したい場合は

名前の欄にカーソルを合わせて、拡張子.xmlの前を変更します。

今回はFood.xmlに変えました。
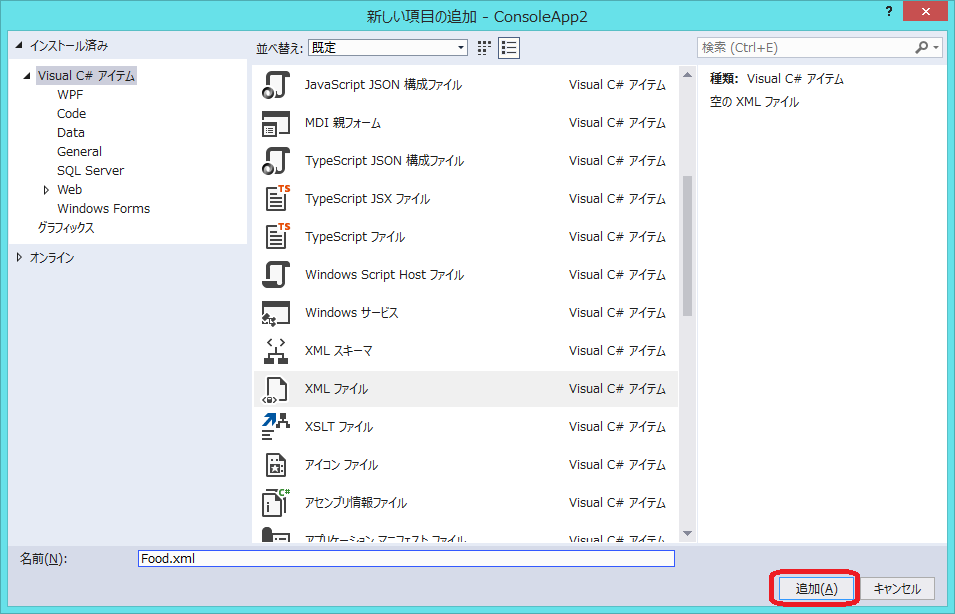
この状態で

追加ボタンを押します。

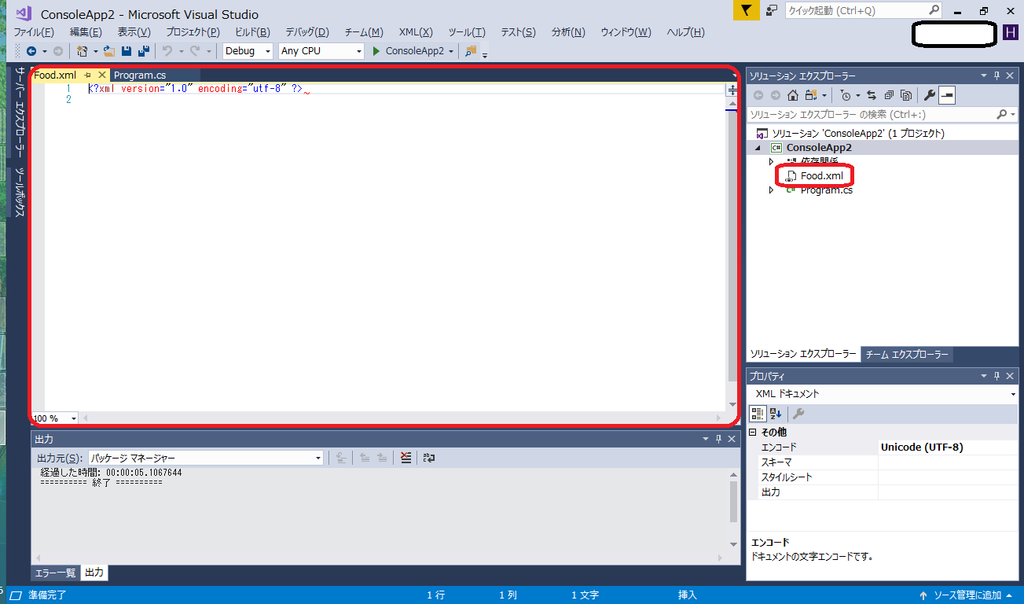
xmlファイルをプロジェクトに追加できました!
追加したばかりのxmlファイルは、1行目に
<?xml version="1.0" encoding="utf-8" ?> があるだけのファイルです。
2行目から自分が指定したいタグを書いていきます。
スポンサーリンク
xmlはどこに置くべきなのか?
極論を言ってしまうと
どこにおいてもOKです。
xmlを読み込むパスさえ間違わなければ良いお話なので。
でも、使うxmlをプロジェクト内ではなく、デスクトップに置いたり。
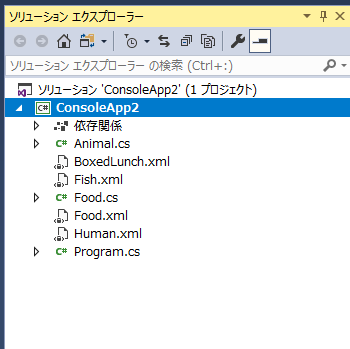
プロジェクト内に置いててもこんな感じに全部一緒に置いていると

分かりにくくありませんか?
少なくとも、私は分かりにくいですし、管理がめんどくさいです。(;'∀')
なので、一定のルールを設けたほうがやりやすいと思います。
たとえば

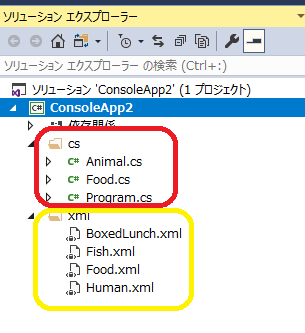
こんな感じにプロジェクト内にcsとxml専用のフォルダを作り、ファイルを分けて管理すると使いやすいと思います!
そしてもっとファイルが多くなったら

という風にxmlの中にさらにフォルダを作って分けて格納すると、より管理がしやすいと思います。
xmlはどこに置いてもOKですが、あなたが管理しやすく、かつ、分かりやすい場所に格納しましょう!
スポンサーリンク
まとめ:Visual Studioでxmlファイルを作ってみよう!
以上がVisual Stadioでxmlファイルの作り方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
ほかにもC#勉強記事を書いてます。
よければご参考ください。
【C#】コード:IDE0003 名前を簡略化できます。が出たときの対処方法
【Visual Stadio】mdfファイル(データベース ファイル)を接続するやり方を解説します
【Visual Stadio】Microsoft Reportをインストールするやり方を解説します【C#】
今までブログで書いたVisual Studioの解説記事のまとめは、こちらをご参考ください。