こんにちは。たいら(@tairaengineer2)です。
この記事ではJavaScriptのフレームワークjQueryのプラグインclipboard.jsを使って、テキストボックスの値をクリップボードにコピーするやり方の解説記事です。
スポンサーリンク
プラグイン[clipboard.js]とは
テキストをクリップボードにコピーやカットができるプラグインです。
Copying text to the clipboard shouldn't be hard.
It shouldn't require dozens of steps to configure or hundreds of KBs to load.
But most of all, it shouldn't depend on Flash or any bloated framework.
That's why clipboard.js exists.
clipboard.js — Copy to clipboard without Flashから引用させて頂きました
Google翻訳をしてみると
クリップボードにテキストをコピーするのは難しいはずはありません。
構成に数十ステップを要したり、何百KBもロードする必要はありません。
しかし、何よりも、Flashや膨大なフレームワークに依存すべきではありません。
それがclipboard.jsが存在する理由です。
という理念のもと作成されたようです。
[clipboard.js]をダウンロードする
プラグイン[clipboard.js]のダウンロードするやり方は下記をご参照ください。
作ったプログラムの概要
作ったのは、HTML,jQueryを1つずつです。
HTMLはテキストボックスとボタンを作ります。
jQueryでボタンを押されたとき、テキストボックスの中身をカットして、クリップボードにコピーするプログラムです。
フォルダ構成
フォルダ構成は、↓の画面のようになっています。

プログラムの中身を
- HTML
- jQuery(JavaScript)
の順で書いていきます。
HTML
<!DOCTYPE html>
<html>
<head>
<title>テキストボックスをカット</title>
<meta content="charset=UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="../js/clipboard.min.js"></script>
<script src="../js/ClipBoardSample.js"></script>
</head>
<body>
<input id="inputText" type="text" size="20">
<button class="btn" data-clipboard-target="#inputText" data-clipboard-action="cut">
入力をカット
</button>
</body>
</html>jQuery(JavaScript)
$(function() {
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
alert("カットに成功しました。");
});
clipboard.on('error', function(e) {
alert("カットに失敗しました。");
});
});実行結果
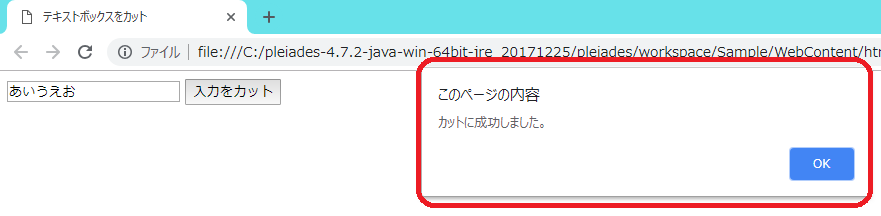
では実行してみます。

テキストボックスに「あいうえお」を入力してみます。

[入力をカット]ボタンを押します。

[カットに成功しました。]というアラートがでました!
OKボタンを押します。

テキストボックスから「あいうえお」がカットされています!
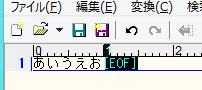
本当にクリップボードにコピーできているか確認します。

クリップボードにコピーできていました!
では、解説します。
スポンサーリンク
解説
- Google Developersから読込んでjQueryを使う
- スクリプトを読み込む順番
- HTMLのinputとbutton
- カットするように処理を指定
- テキストボックスをカットしてクリップボードにコピーを実行
の順で解説します。
Google Developersから読込んでjQueryを使う
jQueryを使いたいけど、jQueryをダウンロードして管理するのはめんどくさいです。
なので、Google Developersから読んでいます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>Google DevelopersからjQueryを読み込む方法は下記記事をご参考ください。
スクリプトを読み込む順番
スクリプトを読み込んでいる箇所はここです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="../js/clipboard.min.js"></script>
<script src="../js/ClipBoardSample.js"></script>読み込む順番は必ず
- jquery.min.js
- clipboard.min.js
- 自分が作ったJavaScript(今回はClipBoardSample.js)
にしてください。
理由は [clipboard.min.js]は、jQueryのプラグインです。
だから最初にjQueryを読み込む必要があります。
HTMLのinputとbutton
テキストボックスの値をカットして、クリップボードにコピーする対象を指定している箇所はここです。
<input id="inputText" type="text" size="20">
<button class="btn" data-clipboard-target="#inputText" data-clipboard-action="cut">
入力をカット
</button>[data-clipboard-target]は、設定されたidやclassの要素の内容をクリップボードにコピーするよう指定しています。
今回では、idがinputTextであるテキストボックスの内容をコピーするように指定しています。
カットするように処理を指定
テキストボックスの値をカットするように指定している箇所はここです。
<input id="inputText" type="text" size="20">
<button class="btn" data-clipboard-target="#inputText" data-clipboard-action="cut">
入力をカット
</button>カットして、かつクリップボードにコピーしたい場合、data-clipboard-actionにcutと指定する必要があります。
もし何も指定しない場合、クリップボードにコピーのみの処理になります。
またdata-clipboard-actionでcutを指定したい場合、inputまたはtextareの要素しか使うことができません。
テキストボックスをカットしてクリップボードにコピーを実行
var clipboard = new ClipboardJS('.btnClipboard');これだけで、classがbtnで取得したものをカットしてクリップボードにコピーできます。
カットしただけでは、本当にカットできたか分かりません。
だから
clipboard.on('success', function(e) {
alert("カットに成功しました。");
});
clipboard.on('error', function(e) {
alert("カットに失敗しました。");
});結果をここでアラートで表示しています。
スポンサーリンク
まとめ:clipboard.jsを使ってみよう!
以上が、clipboard.jsを使ってテキストボックスの中身をカットしてクリップボードにコピーするやり方です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
他にもjQueryについて書いています。
こちらもご参考ください。
【jQuery UI】カレンダーアイコンからカレンダーを表示させる【Datepicker】
【jQuery】hoverを使って、背景色を変えたり、アラートを出す