こんにちは。たいら(@tairaengineer2)です。
この記事ではJavaScriptのjQuery UIのDatepickerの解説記事です。
スポンサーリンク
jQuery UIとは
jQuery UI はインタラクティブなWebサイトを開発するために使用される、jQueryをベースにしたJavaScriptのライブラリである。
マウスベースのインタラクションやアニメーション、テーマを適用可能なDialogやDatepickerといったウィジェットが提供される。
jQuery UI - Wikipediaから引用させて頂きました
jQuery UIは、jQueryをベースのライブラリです。
jQuery UIを使えば、Webサイトをとても華やかにすることができます。
Datepickerとは
jQuery UIのDatepickerはページに高機能なカレンダー型の日付選択のUIを追加します。
オプションによって、日付フォーマットや言語の選択、選択できる日付の範囲の制限、 ボタンやナビゲーションの追加などのカスタマイズをすることが出来ます。
Datepicker | jQuery UI 1.10 日本語リファレンス | js STUDIOから引用させて頂きました
Datepickerは、jQuery UIの中にある機能の1つです。
Datepickerを使うことで、
- あるアイコンを押すと、カレンダーを表示させる
- カレンダーのある日付からある日付までを指定
- 表示する日付のフォーマットを変更する
など、日付に関して色々することができます。
作ったプログラムの概要
今回作ったのはHTML、JavaScript(jQuery)を1つずつです。
カレンダーアイコンを押すとカレンダーが表示されて、ある日付を指定するとテキストボックスに出力されます。
ついでに、追加ボタンも作って、カレンダーのテキストボックスも追加するようにしました。
フォルダ構成
フォルダ構成は下のようにしています。

HTML
<!DOCTYPE html>
<html>
<head>
<title>DatePicker練習</title>
<meta charset="UTF-8" />
<!-- jQuery の Javascript ファイル -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- jQuery UI の Javascript ファイル -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<!-- jQuery UI のスタイルシートファイル -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<!-- 日本語化用ファイル -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script type="text/javascript" src="../js/calendar01.js"></script>
</head>
<body>
<table id="calendarTable">
<tr>
<td>
<input type="text" id="calendar0">
</td>
<td>
<button onclick="addCalendar()">追加</button>
</td>
</tr>
</table>
</body>
</html>JavaScript
jQuery(function($) {
$("#calendar0").datepicker({
// カレンダーアイコン
buttonImage: "../img/calendar.png",
// カレンダーアイコンが表示されなかったときのテキスト
buttonText: "カレンダーアイコンの代わり",
// ボタン画像を指定された画像だけを表示する
buttonImageOnly: true,
// DatePickerが表示されるイベント
showOn: "both"
});
} )
/**
* 追加ボタンを押下するとカレンダー行を追加する関数
* @returns
*/
function addCalendar() {
var calendarTable = document.getElementById("calendarTable");
if (!calendarTable) {
return;
}
// 現在のテーブルの行をカウント
var count = calendarTable.rows.length;
// 新規に行とその中のセルを追加
var tableRow = calendarTable.insertRow(count);
var rowCell1 = tableRow.insertCell(0);
var rowCell2 = tableRow.insertCell(1);
// セルにHTMLをセット
rowCell1.innerHTML = '<input type="text" id=calendar' + count + '>';
rowCell2.innerHTML = '<button onclick="addCalendar()">追加</button>';
// DatePickerをセット
jQuery(function($) {
$("#calendar" + count).datepicker({
// カレンダーアイコン
buttonImage: "../img/calendar.png",
// カレンダーアイコンが表示されなかったときのテキスト
buttonText: "カレンダーアイコンの代わり",
// ボタン画像を指定された画像だけを表示する
buttonImageOnly: true,
// DatePickerが表示されるイベント
showOn: "both"
});
})
}実行例
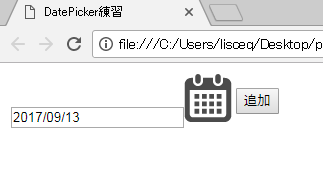
最初の 画面はこんな感じです。

アイコンを押すとカレンダーが表示されます。

ある日にちを選択するとテキストボックスに出力されます。

追加ボタンを押すとテキストボックスが増えます。

もちろん追加した行でもカレンダーを表示させることが出来ます。


スポンサーリンク
解説
以下の2点を解説していきます。
- Google Developersから読込んでjQueryを使う
- 追加した行に対してDatepickerを紐付け
Google Developersから読込んでjQueryを使う
jQueryを使いたいけど、jQueryをダウンロードして管理するのはめんどくさいです。
なので、Google Developersから読んでいます。
<!-- jQuery の Javascript ファイル -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- jQuery UI の Javascript ファイル -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<!-- jQuery UI のスタイルシートファイル -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>Google DevelopersからjQueryを読み込む方法は下記記事をご参考ください。
追加した行に対してDatepickerを紐付け
追加した行に対してDatepickerを紐付ける箇所を解説します。
私が思いついたやり方は、まず追加ボタンを押したときに今のtableの行数調べます。
var count = calendarTable.rows.length;で調べてます。
次に"calendar"と行数を足した文字列をidとして行を追加していくというやり方です。
rowCell1.innerHTML = '<input id="calendar'" type="text" />';ですね。
スポンサーリンク
まとめ
以上がjQuery UIのDatepickerの解説記事です。
あなたの勉強の手助けになれば幸いです。
ではでは~(・ω・)ノシ
ほかにも勉強記事を書いてます。
よければご参考ください。
【JavaScript】getElementByIdメソッドでul要素を取得し、createElementメソッドでli要素を追加
【JavaScript】巻き上げ、ホイストをできるだけ分かりやすく解説します
【書評】「知識ゼロからのJavaScript入門」はJavaScript初心者におすすめの本
カレンダーアイコンを頂いたサイト様
カレンダーアイコンを頂いたサイト様をご紹介します。
カレンダーのフリーアイコン2 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト