こんにちは。たいら(@tairaengineer2)です。
この記事はJavaScriptの解説記事です。
RegExpコンストラクタと replaceメソッドを使って、テキストボックスに入力されたものを変換するプログラムです。
スポンサーリンク
RegExpオブジェクトとは
RegExpコンストラクタは、パターンに従ったテキストにマッチする正規表現オブジェクトを生成します。
RegExp - JavaScript | MDNから引用させて頂きました
RegExpオブジェクトは、正規表現や文字列を変換するときなどに使うオブジェクトです。
replaceメソッドとは
replace()メソッドは、pattern にマッチした文字列の一部または全てを replacement で置き換えた新しい文字列を返します。pattern は文字列または RegExp、replacement は文字列または各マッチで呼び出される関数です。
構文
str.replace(regexp|substr, newSubstr|function)
String.prototype.replace() - JavaScript | MDNから引用させて頂きました
replaceメソッドとは、与えられた文字列に第1引数の文字列が会った場合、第2引数の文字列に変換できるメソッドです。
では、実際のプログラムを見てみましょう!
プログラムの概要
作ったのはhtml、jsを1つずつ作りました。
3つテキストボックスがあり、各テキストボックスに以下の文を入力。
- 変換する元の文
- 変換対象の文字
- 変換後の文字
ボタンを押すと、変換する元の文から変換対象の文字を変換して表示するプログラムです。
フォルダ構成
フォルダ構成は下記の通りです。

HTML
<!DOCTYPE html>
<html>
<head>
<title>文字を置換</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/ReplaceAllSample.js"></script>
</head>
<body>
文を入力してください<br />
変換する元の文<input id="inputText" type="text"><br />
変換対象の文字<input id="changeText" type="text"><br />
変換後の文字<input id="afterText" type="text"><br />
<input id="replaceButton" type="button" value="変換" onclick="replaceAllInputText();" />
<br />
変換後の文<input id="outputText" type="text" readonly="readonly">
</body>
</html>JavaScript
/**
* テキストボックスの値を変換する
*/
function replaceAllInputText(){
// 入力された値を取得
var inputText = document.getElementById("inputText").value;
var changeText = document.getElementById("changeText").value;
var afterText = document.getElementById("afterText").value;
// 正規表現
var regex = new RegExp(changeText, 'g');
// 変換
var outputText = inputText.replace(regex, afterText);
// 変換後を表示
document.getElementById("outputText").value = outputText;
}実行結果

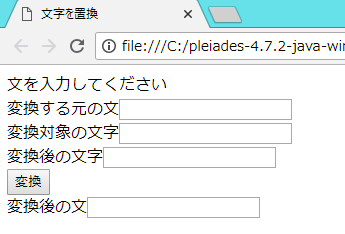
スタイルを特にいじってないのでシンプルな画面です。
テキストボックスに色々入力して変換させます。
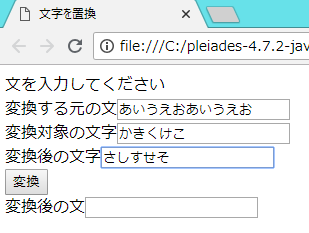
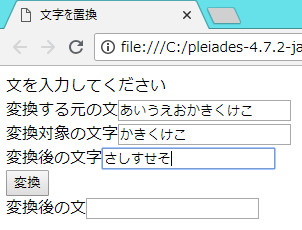
変換対象の文字が無い場合

変換対象の文字が無い状態で、「変換」ボタンを押します。

全く変換されないで表示されました!
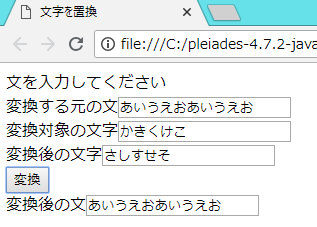
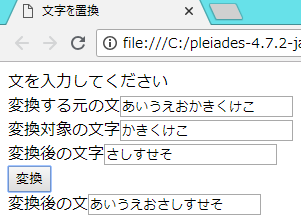
変換対象の文字がある場合

変換対象の文字がある状態で、「変換」ボタンを押します。

ちゃんと変換されて表示されました!
解説
このJavaScriptでポイントなのは
// 正規表現
var regex = new RegExp(changeText, 'g');
// 変換
var outputText = inputText.replace(regex, afterText);です。
ただ単にreplaceメソッドを使うと、最初に合致したものしか変換されません。
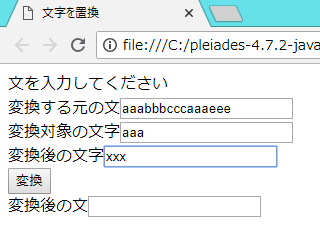
それが正規表現を使うことで

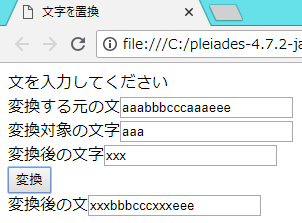
このように複数あっても

全ての文字を変換してくれます。
全文検索をするフラグは
var regex = new RegExp(changeText, 'g');赤文字のgで設定しています。
スポンサーリンク
まとめ
全文検索してから、replaceメソッドで変換するプログラムを作りました。
皆さまのご参考になれば幸いです。
ではでは~(・ω・)ノシ
他にもJavaScript解説記事を書いています。
良ければ、ご参考ください。