こんにちは。たいら(@tairaengineer2)です。
この記事では、 JavaScript のlastModifiedメソッドについて解説します。
スポンサーリンク
- lastModifiedメソッドとは
- 解説で使うプログラム
- JavaScriptサンプル
- HTMLサンプル
- フォルダ構成
- 実行結果
- まとめ:最終更新日を表示したいときはlastModifiedメソッドを使おう!
lastModifiedメソッドとは
lastModifiedメソッドとは、最後に更新された日付を取得できるメソッドです。
現在のドキュメントが最後に更新された日付と時間を含む文字列を返します。
.lastModified | JavaScript 日本語リファレンス | js STUDIOから引用させて頂きました
では、次の章で実際に使ってみます。
解説で使うプログラム
JavaScript、HTMLをそれぞれ1つずつ作成しました。
JavaScriptでは、現在表示しているファイルの最終更新日を取得し表示させます。
JavaScriptサンプル
// 最終更新年月日
var modified;
// 最終更新年
var year;
// 最終更新月
var month;
// 最終更新日
var date;
/**
* ページの最終更新年月日を表示する関数
*/
function printLastModified() {
// ページの最終更新年月日を取得
modified = new Date(document.lastModified);
// 最終更新年月日をそれぞれ格納
year = modified.getFullYear();
month = modified.getMonth() + 1;
date = modified.getDate();
// 画面に表示
document.write("最終更新日:" + year + "年" + month + "月" + date + "日");
}
/**
* 表示しているページの名前を出力する関数
*/
function printFileName() {
document.write("表示しているページの名前:" + window.location.href.split('/').pop() + "
");
}HTMLサンプル
<!DOCTYPE html>
<html>
<head>
<title>最終更新日</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<script type="text/javascript" src="../script/LastModified.js"></script>
</head>
<body>
<script>
printFileName();
printLastModified();
</script>
</body>
</html>フォルダ構成
フォルダ構成はこのようになってます。

実行結果

画面にファイル名と最終更新日が表示されてますね。
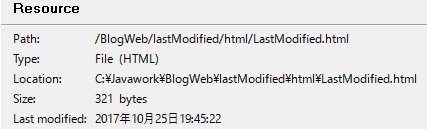
本当に最終更新日か確認します。

確かに最終更新日が表示されてます。
スポンサーリンク
まとめ:最終更新日を表示したいときはlastModifiedメソッドを使おう!
以上がlastModifiedメソッドについての解説でした!
lastModifiedメソッドは、最終更新日を取得したいときに使うととても便利なのでぜひ使ってみてください。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
ほかにもJavaScript解説記事を書いてます。
よければご参考ください。