こんにちは。たいら(@tairaengineer2)です。
この記事ではJavaScriptのフレームワークjQueryのプラグインjquery-barcode.jsを使って、バーコードを作って表示するやり方の解説記事です。
スポンサーリンク
プラグイン【jquery-barcode.js】の解説とダウンロードの仕方
画面にバーコードを表示することができるプラグインです。
たとえばこういう風に書くと
<div id="dvBarcord"></div>
<script>
$("#dvBarcord").barcode("1234567890128", "ean13");
</script>
こういう風にバーコードが表示されます。
ダウンロードの仕方は、こちらの記事をご参考ください。
解説で使うプログラムの内容
HTMLとjQueryを1つずつ作ります。
役割としては
| HTML | 以下の3ファイルを読み込む
|
|---|---|
| jQuery | バーコードを作成する |
フォルダ構成
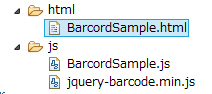
フォルダ構成は↓の画像のようになっています。

| BarcordSample.html | 表示するHTML |
|---|---|
| BarcordSample.js | バーコードを作成するjQuery |
| jquery-barcode.min.js | バーコードを作成するプラグイン |
HTMLサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>バーコードサンプル</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="../js/jquery-barcode.min.js"></script>
<script src="../js/BarcordSample.js"></script>
</head>
<body>
<p>バーコードを表示</p>
<div id="dvBarcord"></div>
</body>
</html>jQueryサンプルコード
$(function() {
$("#dvBarcord").barcode("1234567890128", "ean13",{barWidth:1, barHeight:20,output:"css"});
});実行結果
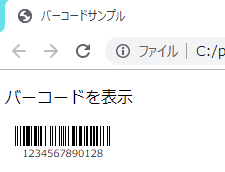
ではバーコードを表示してみます。

バーコードが表示されていますね!
では、コードの中身を見ながら解説していきます。
スポンサーリンク
解説
- Google Developersから読込んでjQueryを使う
- スクリプトを読み込む順番
- バーコードを表示するbarcode関数の引数の中身
の順で解説します。
Google Developersから読込んでjQueryを使う
jQueryを使いたいけど、jQueryをダウンロードして管理するのはめんどくさいです。
なので、Google Developersから読んでいます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>Google DevelopersからjQueryを読み込む方法は下記記事をご参考ください。
スクリプトを読み込む順番
スクリプトを読み込んでいる箇所はここです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="../js/jquery-barcode.min.js"></script>
<script src="../js/BarcordSample.js"></script>読み込む順番は必ず
- jquery.min.js
- jquery-barcode.min.js
- 自分が作ったJavaScript(今回はBarcordSample.js)
にしてください。
理由は [jquery-barcode.min.js]は、jQueryのプラグインだからです。
まず最初にjQueryを読み込む必要があります。
次にプラグインである【jquery-barcode.min.js】、最後に自分が作ったJavaScript、という順番で読み込んでいきます。
バーコードを表示するbarcode関数の引数の中身
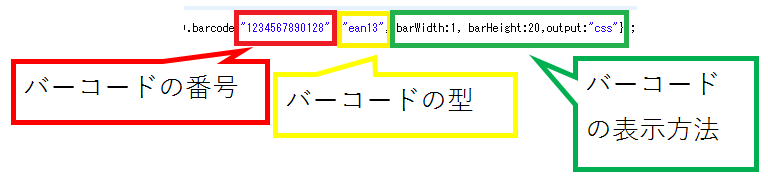
barcode関数の引数の中身は、こんな感じで構成されています。

- 第1引数:バーコードの番号
- 第2引数:バーコードの型
- 第3引数:バーコードの表示方法
barcode関数の引数は必須のものと、そうでないものがあります。

最低限、第1引数と第2引数を設定してあげるとバーコードを表示することができます
第1引数:バーコードの番号

バーコードを表示する数を指定します。
ここで指定した数字は

ここの赤枠で囲っている場所に表示されます。
公式サイトの説明を見てみると
Value barcode (dependent on the type of barcode)
If barcode type include it, the presence of the checksum is not mandatory, it ise automatically recalculated
Barcode-Coder: BARCODE : JQUERY PLUGIN TO CREATE BARCODE ONLINEから引用させて頂きました
Google翻訳をしてみます。
値バーコード(バーコードの種類によって異なります)
バーコードタイプに含まれている場合、チェックサムの存在は必須ではなく、自動的に再計算されます。
つまり、自動でチェックをしてくれます。
文字を指定した場合、バーコードを表示しないようにしてくれます。
第2引数:バーコードの型

バーコードを表示する型を表示します。
指定できるのは以下の通りです。
- codabar
- code11 (code 11)
- code39 (code 39)
- code93 (code 93)
- code128 (code 128)
- ean8 (ean 8)
- ean13 (ean 13)
- std25 (standard 2 of 5 - industrial 2 of 5)
- int25 (interleaved 2 of 5)
- msi
- datamatrix (ASCII + extended)
Barcode-Coder: BARCODE : JQUERY PLUGIN TO CREATE BARCODE ONLINEから引用させて頂きました
表示したいバーコードに合わせて型を指定してください。
私が考える、この中でおそらく最も使うであろう型は【ean13】と【ean8】です。
理由は色んな場所から使われているからです。
使用実績例
- 世界共通コード
- 生活用品のほぼ全てにマーキングされている
- 書籍、雑誌業界
- 家電業界
- アパレル業界
バーコードの種類 | バーコード講座 | キーエンスから引用させて頂きました
バーコードの種類について知りたい方は、以下のサイトをご参考ください。
第3引数:バーコードの表示方法

バーコードの表示方法を指定できます。
意味は以下の通りです。
| barWidth | バーコードの横の長さを指定できる |
|---|---|
| barHeight | バーコードの高さを指定できる |
| output | どのように表示するかを指定できる 指定できるのは以下4つ
|
スポンサーリンク
まとめ:バーコードを作ってみよう!
以上が【jquery-barcode.min.js】を使ってバーコードを表示するやり方の解説記事です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
ほかにもjQuery勉強記事を書いてます。
よければご参考ください。